
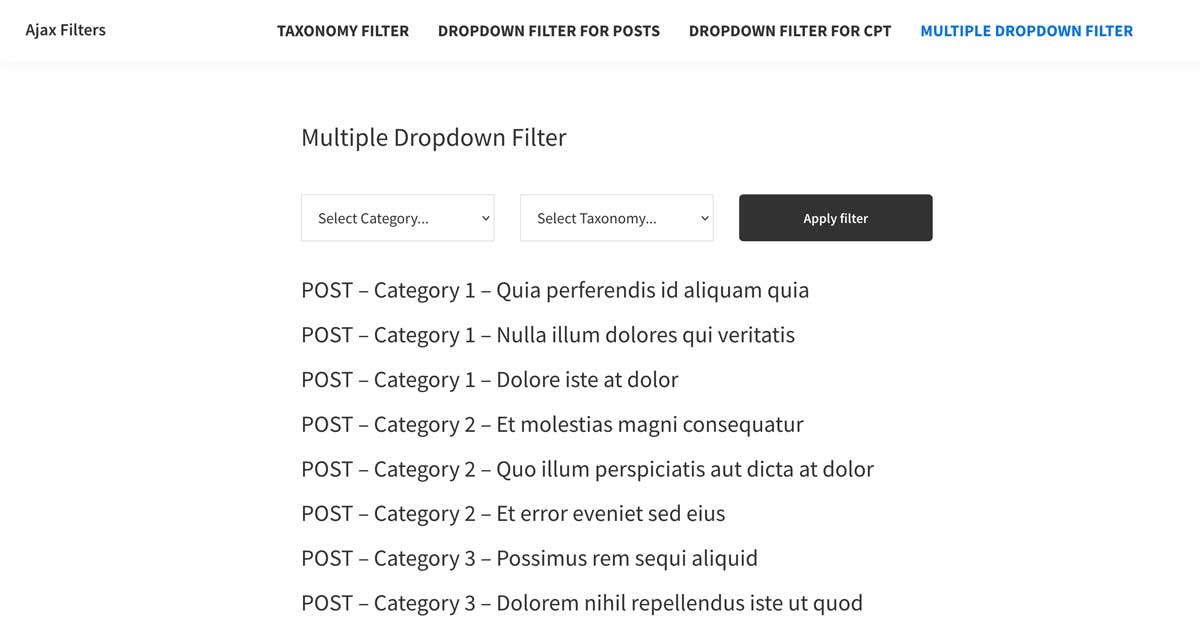
In this tutorial I’m going to show You how to create multiple dropdown filter with AJAX for WordPress Taxonomies. AJAX allows to update parts of the website, without reloading the whole page. Web pages going to be updated asynchronously by exchanging data with a web server behind the scenes.
Step #1 – Filter by taxonomy terms
Create a folder named ajax in your child theme.
Create a file named dropdown-filter.php in the ajax folder.
Step #2 – Create a shortcode and place it wherever You want
Just copy this code in the functions.php
Step #3 – Send a Request and to Receive Result Data
Create a file named dropdown-filter.js in your ajax folder
Step #4 – Process the Request
Copy this snippet in functions.php
Search and replace “YOUR_TAXONOMY” in the code!
Step #5 – Display all posts by default
Create a file named all-posts.php in the ajax folder.




Leave a Reply