
WP Engine released the Genesis Custom Blocks plugin, that’s going to be replace the famous Advanced Custom Fields plugin. Best for all, that it works not only with Genesis Themes, but will also you can use with any WordPress theme that supports Gutenberg Block Editor.
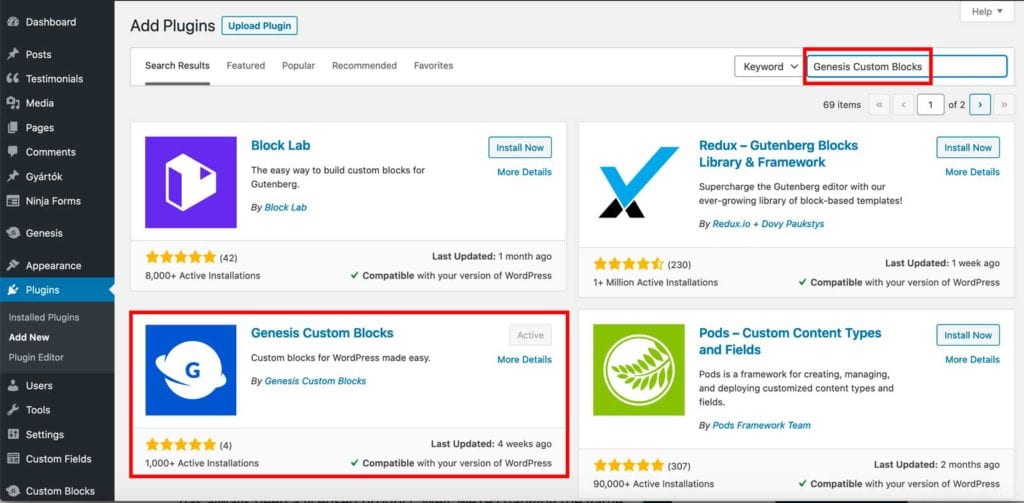
1) Install and activate Genesis Custom Blocks plugin

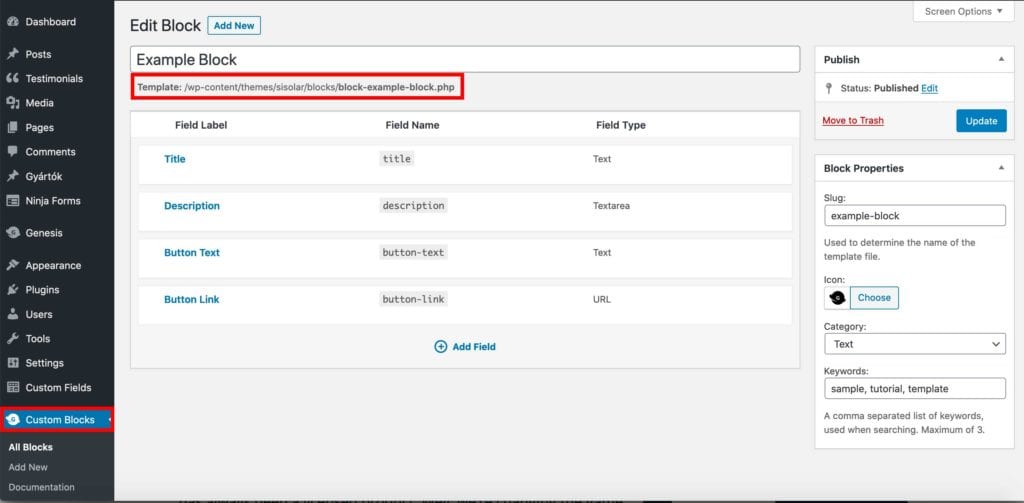
2) Create some custom fields

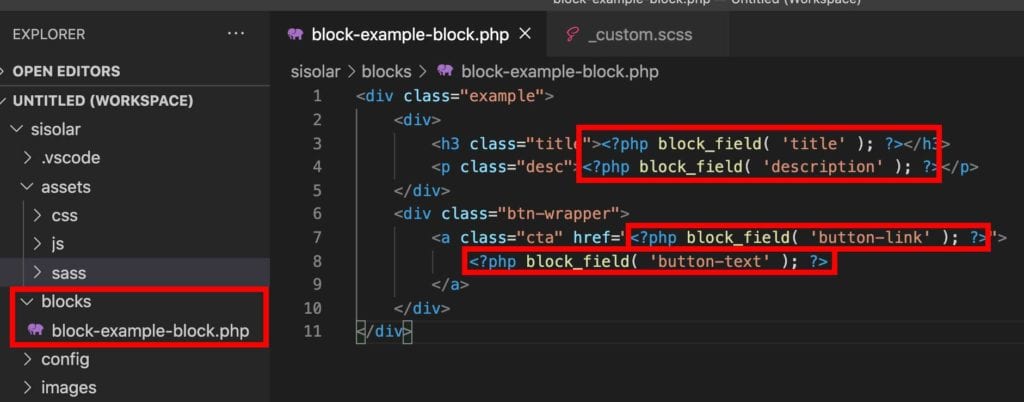
3) Create a folder in your theme named blocks and a template file with block-{slug}.php

Just copy and paste the following snippet in your template file
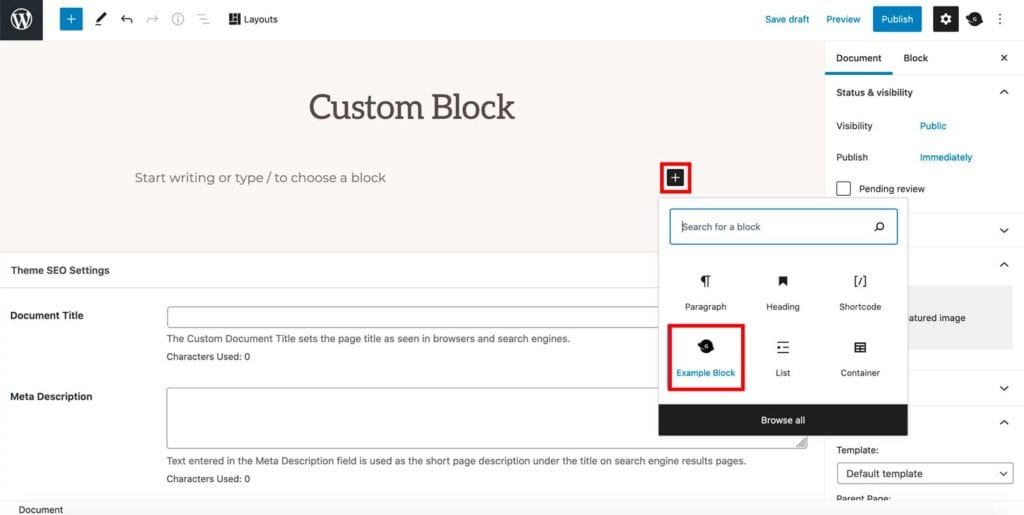
4) Let’s go ahead and add your just created block with Gutenberg wherever You want

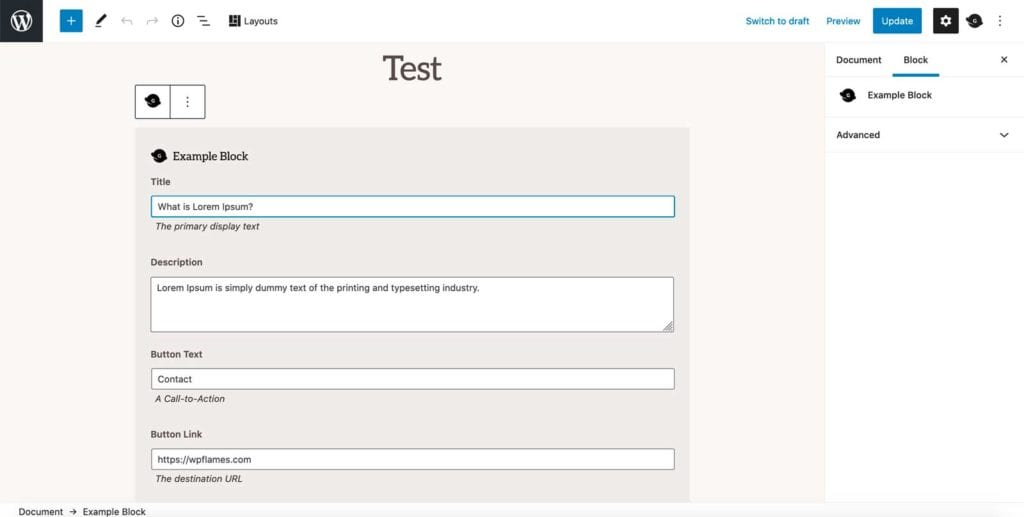
5) Now You can edit each content field from the block editor

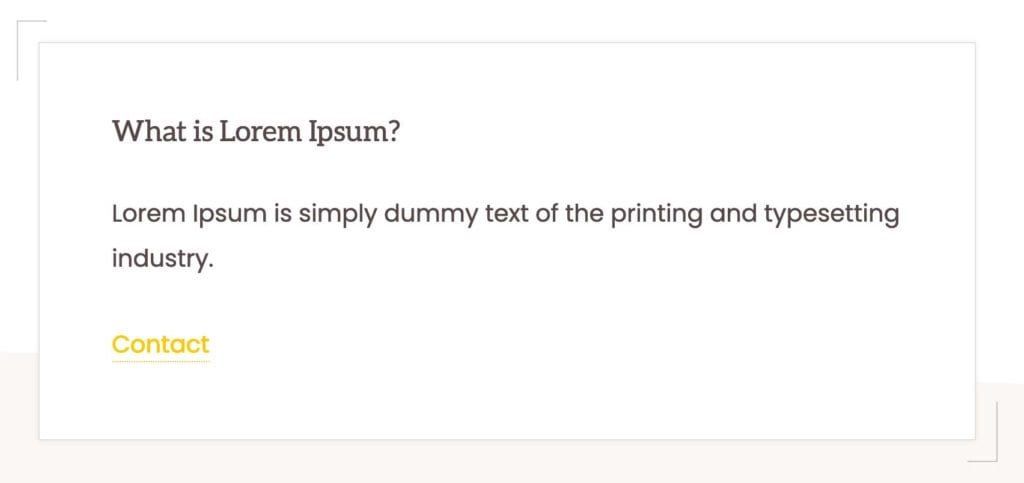
6) The content is going to be shown in the front end

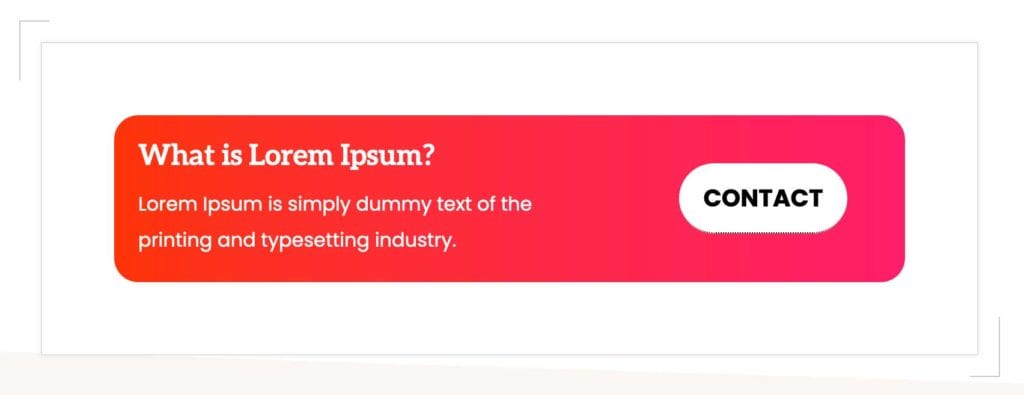
7) After I added some styling to the content, it will be look like this
This is an SCSS code, so need to compile it to make it work.

Now you have nothing to do but drag and drop the widget wherever You want to be shown up this nice looking CTA section.
Leave a Reply